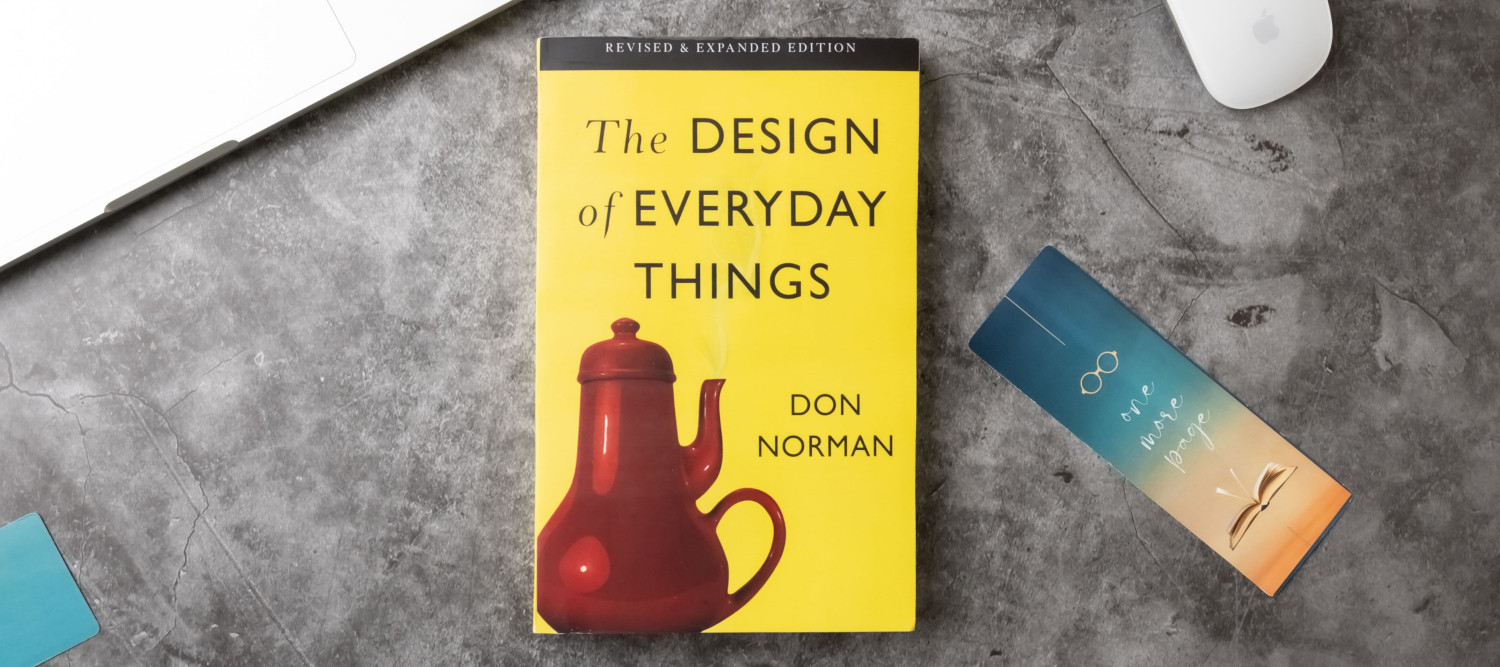
Иллюстрация в дизайне - В статье приведены примеры сайтов с красивым дизайном и иллюстрациями

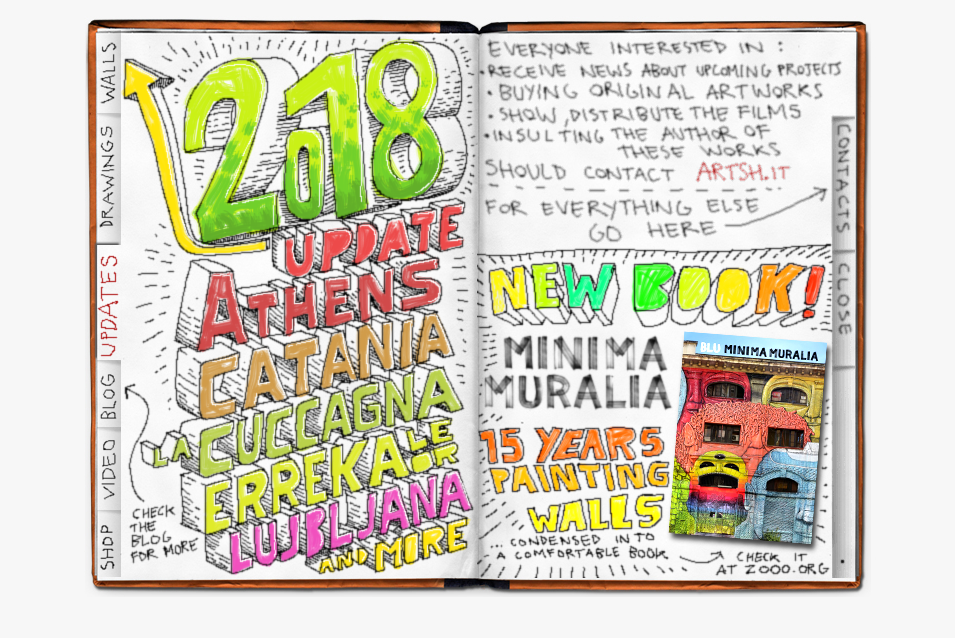
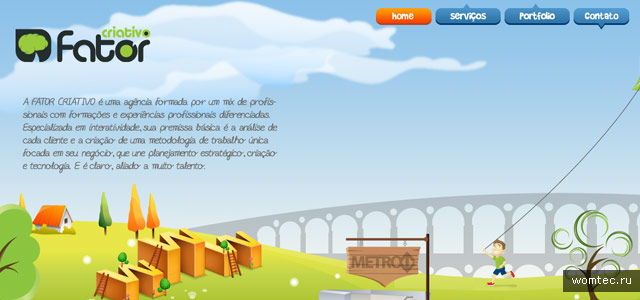
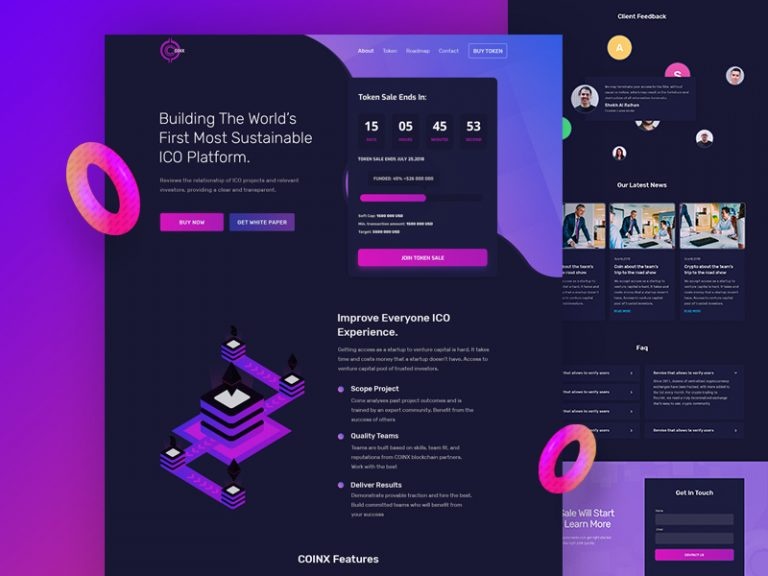
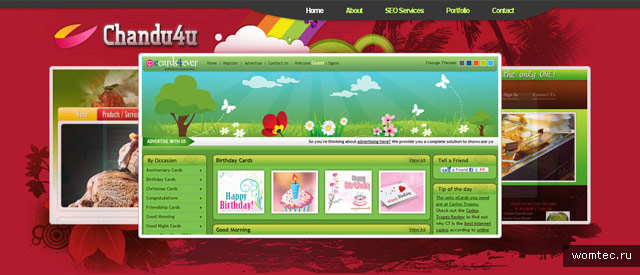
Невероятный веб-дизайн, напоминающий постеры
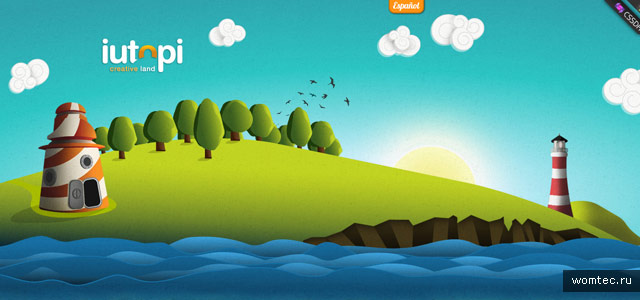
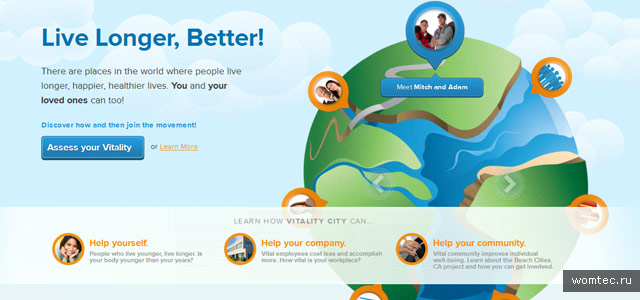
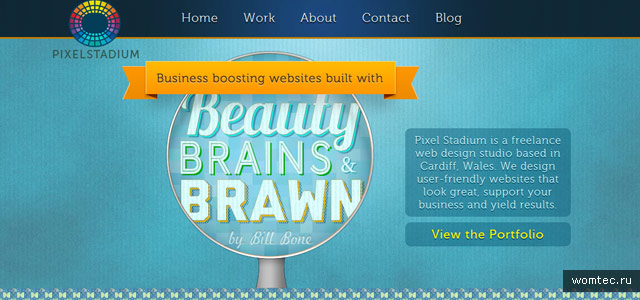
Сейчас, на многих сайтах присутствует форма приветствия посетителей. Эта область, обычно, появляется для новых посетителей, объясняя суть сайта и его функционал. Приветственные страницы, как правило, более распространены на личных сайтах, портфолио, или интернет-магазинах.

.webp)





Выберите шрифт Arial Times New Roman. Интервал между символами кернинг : Стандартный Средний Большой. Закрыть панель Вернуть стандартные настройки.













10 правил того, как сделать грамотный дизайн таблиц для любого сайта
Главная цель любой таблицы - структурировать информацию, помочь пользователю быстро выделять нужные сведения, сравнивать, анализировать. Такой формат удобен для показа финансовых отчетов, описания технических характеристик, сравнения цен. Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц. Сначала разберемся, зачем пользователю вообще нужны таблицы.









Похожие статьи
- Раскраска красивый шрифт
- Вальдорфская кукла бабочки - Неофициальный сайт куклы Тильда. Все о тильде. Выкройки
- Как сделать контроллер заряда - Персональный сайт - контролёры заряда для ветрогенератора и СБ
- Как нарисовать лёгкие красивые рисунки карандашом поэтапно - Уроки рисования карандашом Учимся рисов