Responsive дизайн - Минималистичный Responsive веб-дизайн, 20

Frontender Magazine
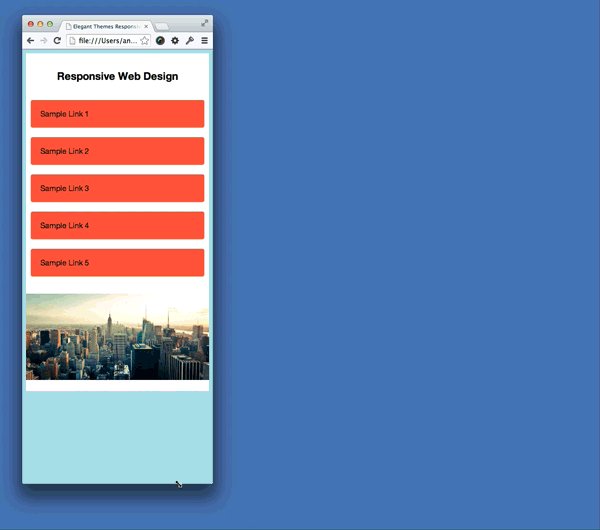
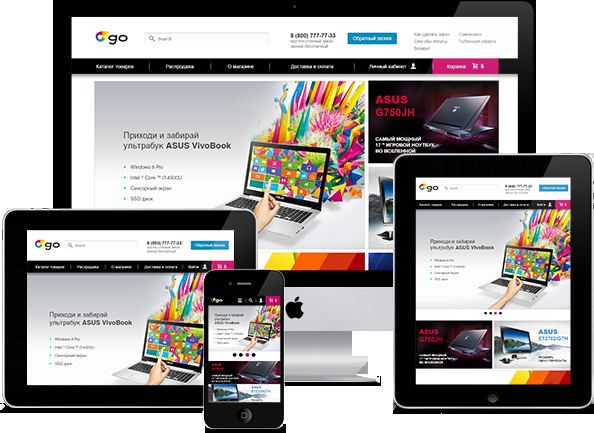
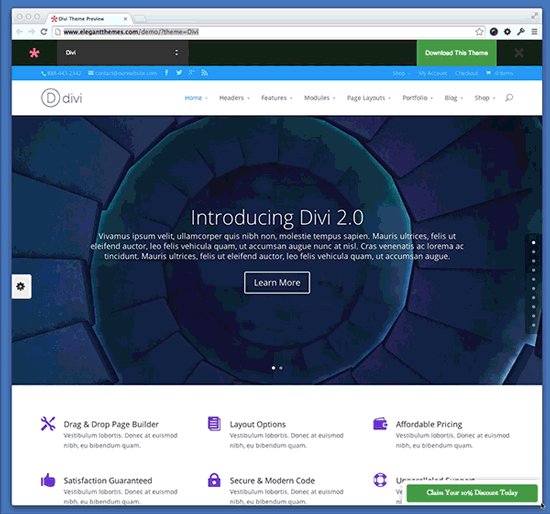
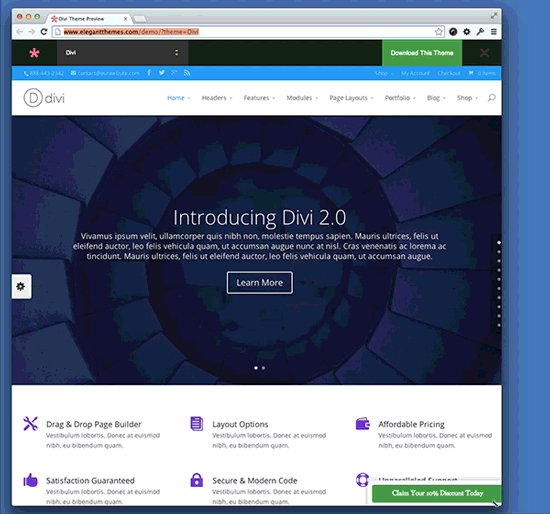
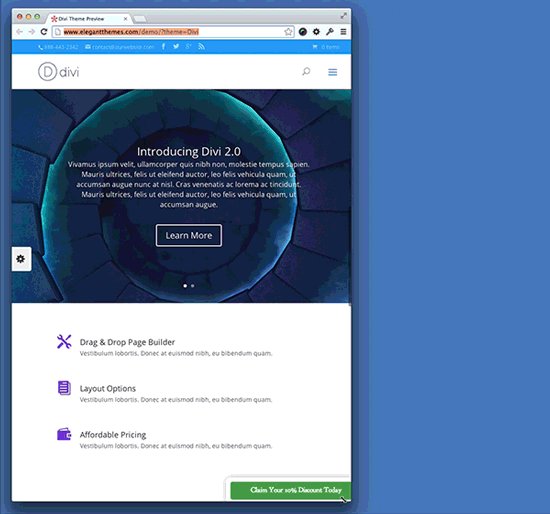
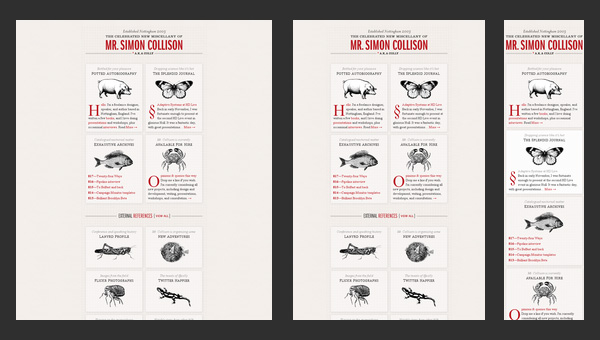
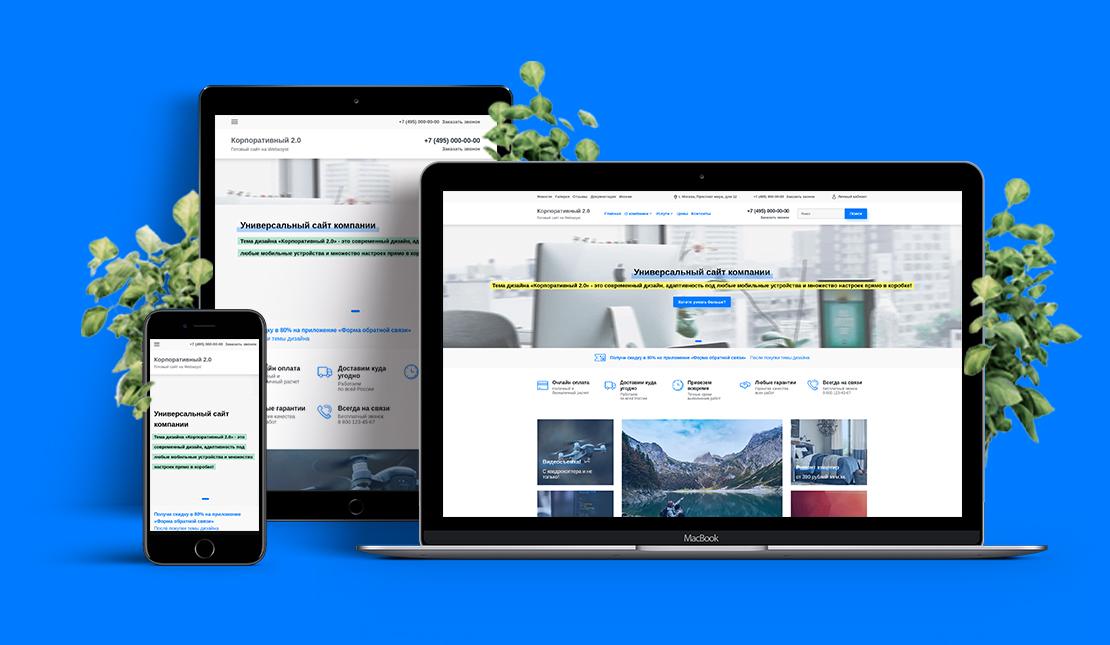
В начале этого года я только начинал заниматься редизайном сайта нашей компании. Мы в команде уже решили, что будем использовать отзывчивый дизайн — решение, которое мы выбрали для обеспечения поддержки различных устройств. После конференции An Event Apart в Бостоне и нескольких откровенных дискуссий на тему ограничений и сложностей в отзывчивом веб-дизайне я понял, что наш подход к редизайну нуждается в некоторых доработках. К счастью, наш проект оказался отличной базой для экспериментов и подтолкнул нас к усовершенствованию процесса разработки отзывчивых сайтов. В этой статье я подробно опишу проделанную нами работу, в том числе изменения, которые нам пришлось внести в процесс разработки, чтобы создать действительно отзывчивый сайт. Разнообразие устройств, используемых для просмотра нашего сайта, достигло рекордного числа.










Создание сайтов. Игорь Кобылянский. По статистике, в Украине количество пользователей мобильными устройствами в период гг. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом.












Курс 3 в 1: научитесь проектировать сайты с помощью Figma, создавать с помощью Webflow и зарабатывать на жизнь фрилансером. Это дает вам огромное удовлетворение, когда вы смотрите на свою работу и говорите: «Я сделал это! Мне нравится это чувство после того, как я закончу работать над чем-то.